Today I learned/웹퍼블리셔
html 글자태그 5개 이상 활용하여 자기소개 만들어보기
shunin
2024. 7. 22. 09:01
html 글자태그 5개 이상 활용하여 자기소개 만들어보기
지난 포스팅에서 글자 태그의 블록요소와 인라인 요소에 대해 알아보았는데요. 태그에 익숙해지는 연습을 하기 위해 글자태그 5개 이상을 활용하여 간단히 저를 소개하는 html 문서를 만들어 보았습니다!
1. 코드 예시
<!DOCTYPE html>
<head>
<meta charset=utf-8>
<title>자기소개</title>
</head>
<body>
<h1>김수인</h1>
<h3>취미는 와인수집, 테이스팅</h3>
<h3>목표는 사람들의 습관이 될 서비스 기획</h3>
<ins><q>날마다 새롭게, 넓고 깊어지는</q><ins><sup>좌우명</sup>
<p>4년간 대구독서커뮤니티 <mark><strong>책방일지</strong></mark>를 운영했어요.</p>
<p>사람들의 일상에 깊게 관여하는 서비스를 기획해보고 싶어졌습니다.</p>
<p>열심히 공부한 내용을 <b>티스토리에 업로드</b>하고 있어요</p>
<p>다가올 <strong><em>half marathon</em></strong>에 대비해 매일 달리려고 노력합니다</p>
<hr>
<p>사용한 글자 태그는 다음과 같습니다.</p>
<p>
<b>
q(인용구), ins(밑줄강조), sup(위첨자), mark(강조), strong(볼드체),
<br> b(의미없는 볼드), em(이텔릭 의미)
</b>
</p>
</body>
</html>
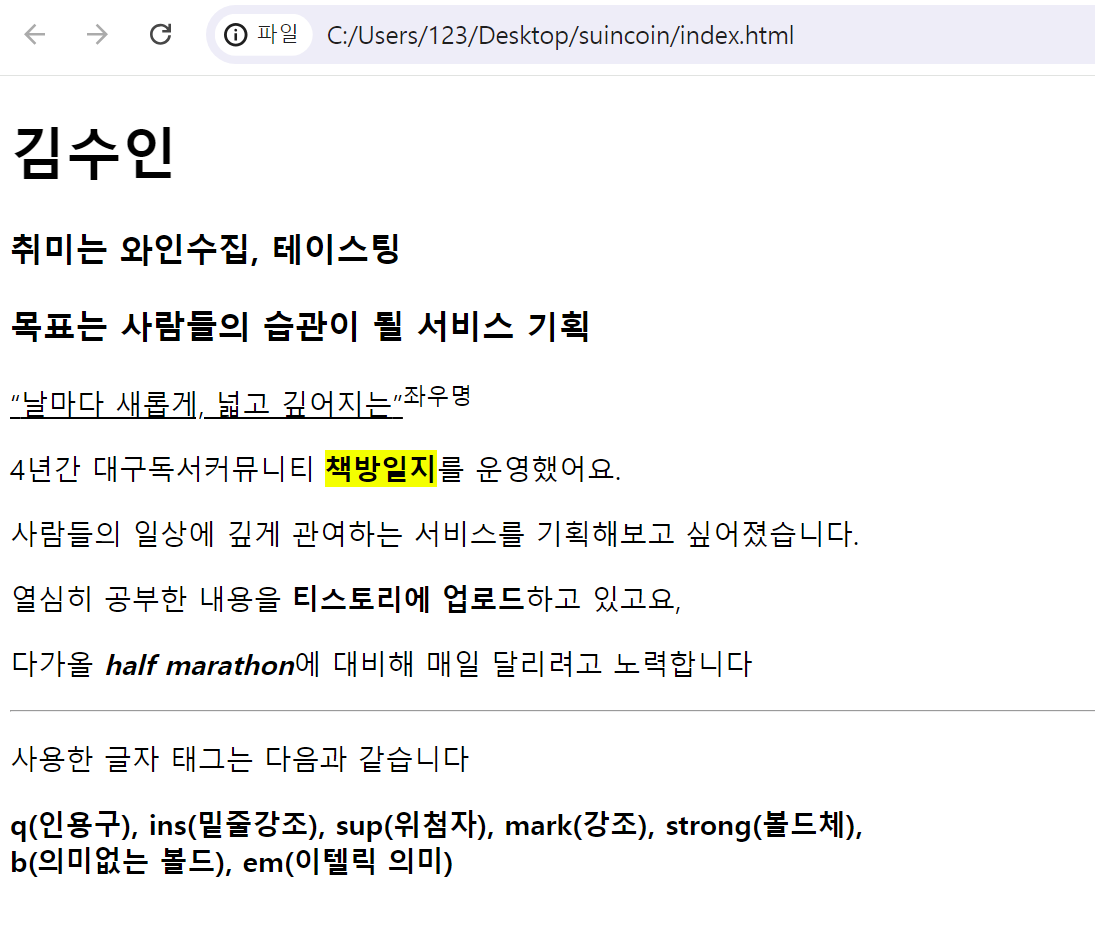
2. 코드 실행 결과

글자 태그의 개념 정리를 잘 하셨다면 위 예시를 작성하는데 5분도 걸리지 않을거예요! 아래에 첨부해두는 글자태그 블록요소와 인라인 요소 포스팅을 참고하여 여러분도 간단한 자기소개 페이지 작성 연습을 해보시면 됩니다 : )
https://shunintil.tistory.com/21
html 블록요소 성질의 글자태그
html 블록요소 성질의 글자태그html은 태그(tag)를 사용하여 요소(element)를 정의합니다. 태그는 부등호 로 묶여있으며 여는 태그와 닫는 태그, 때로는 단독 태그로 구성되어 있어요. 태그의 성질로
shunintil.tistory.com
https://shunintil.tistory.com/22
html 인라인 요소 글자태그
html 인라인 요소 글자태그 1. , 태그태그특징코드 사용- 글자를 굵게 해주는 태그- 경고, 주의사항과 같이 중요한 내용을 강조할 때 사용하는 '의미를 가지는 태그'p>strong>의미론적으로strong> 강조
shunintil.tistory.com