html 블록요소 성질의 글자태그
html은 태그(tag)를 사용하여 요소(element)를 정의합니다. 태그는 부등호 <>로 묶여있으며 여는 태그와 닫는 태그, 때로는 단독 태그로 구성되어 있어요. 태그의 성질로는 크게 두 가지 블록 요소와 인라인 요소로 나눠 볼 수 있습니다! 그중 이번 포스팅에서는 블록요소의 글자 태그에 대해 알아보도록 할께요.
블록요소와 인라인 요소

html의 요소는 크게 블록요소와 인라인 요소로 나눌 수 있습니다. 인라인 요소(Inline element)는 텍스트처럼 왼쪽에서 오른쪽으로 표시하며, 요소를 반복적으로 만들었을 때 옆으로 나열되는 태그입니다.
블록 요소는 (block element) 위에서 아래로 쌓이는 성질을 지니며, 새 줄에서 시작하여 가로 공간을 모두 차지합니다.
블록 요소 성질을 가진 글자 태그
1. <h1>제목태그</h1>
html에서 제목을 나타내는 태그는 <h1> 부터 <h6>까지 있습니다. h는 heading의 약어로, 문서의 주요 구조나 콘텐츠의 중요도를 표시할 때 나타내는 용도로 사용됩니다. 따라서 bold 체로 표시되며 숫자가 작을수록 더 큰 제목을 나타낸다는 것이 특징입니다!
1-1. <h1> 코드
<h1>제목 1</h1>
<h2>제목 2</h2>
<h3>제목 3</h3>
<h4>제목 4</h4>
<h5>제목 5</h5>
<h6>제목 6</h6>
1-2. <h1>~<h6>코드 실행결과

<h1> 태그는 페이지 당 한 번만 적용할 수 있습니다. 단순히 제목을 화면에 띄우는 것을 넘어, 검색 엔진에서 현재 웹페이지 내용에서 중요한 제목이 무엇인지 전달하기도 합니다. 즉, 가장 중요한 제목이라는 의미로 사용되며 주로 로고 표시에 사용되며 한 페이지에 한 번 이상 사용할 경우 오류가 생긴다는 것이 특징입니다.
2. <p>단락태그</p>
html은 많은 양의 텍스트 콘텐츠를 가지는데요. 텍스트의 가독성을 높이고 각 단락의 내용을 구분하기 위해서 <p>태그를 사용합니다. p는 paragraph의 약어로, 주로 텍스트를 문단 형식으로 그룹화합니다. <p> 태그로 감싸진 텍스트는 각각 독립적인 내용으로 간주되어 다음 줄에 표현됩니다. 하나의 <p> 태그 안에는 여러 줄의 텍스트를 포함할 수 있습니다.
2-1. <p> 코드
<p> 안녕하세요, P태그입니다 </p>
<p> 저는 문단의 단락을 나누는 태그입니다. </p>
2-2. <p> 코드 실행결과

3. <blockquote>긴 인용문 태그</blockquote>
내용이 긴 인용문이나 구절을 나타낼때 사용하는 태그입니다. 인용텍스트의 시각적 효과를 위해 들여쓰기가 된다는 특징이 있어 다른 요소와 구분되어 집니다.
3-1. <blockquote> 코드
<blockquote>궁금하다. 천 년 후 사람들은 과연 어떤 일에 충격을 받을지,
혐오를 느낄지, 공포를 느끼고 불안해할지, 모멸감에 빠질지.
어떤 일을 비난하고 조롱할지. 어떤 자를 미친자라고 부를지.
어떤 이야기에 공감하고 무엇을 갈망할지. 천 년 후의 아름다움과 추함.
선과 악. 그때에도 돈이 존재를 결정할까. 대체 뭘 먹고 살까.
지금의 '인간적인'이라는 말과 천 년 후의 '인간적'이라는 말은 얼마나 다를까
- 최진영 '구의증명' p.9 </blockquote>
3-2. <blockquote> 코드 실행결과

4. <pre>서식 적용</pre>
스페이스바, 엔터, 탭 키 등이 그대로 적용되어지는 태그입니다. but, 폰트가 달라져서 잘 사용하지 않습니다. (유지보수가 번거로워지기 때문이다)
4-1. <pre> 코드
<pre>pre 태그를 사용하면 여러칸의 공백을 나타내는 스페이스바,
엔터, 탭 키등이 그대로 적용되어 보여집니다.
그러나, 폰트가 일반 p태그 안에 있는 텍스트와 다르게 표시되어
유지보수가 번거로워져요. 실무에서는 잘 사용하지 않는 태그입니다.</pre>
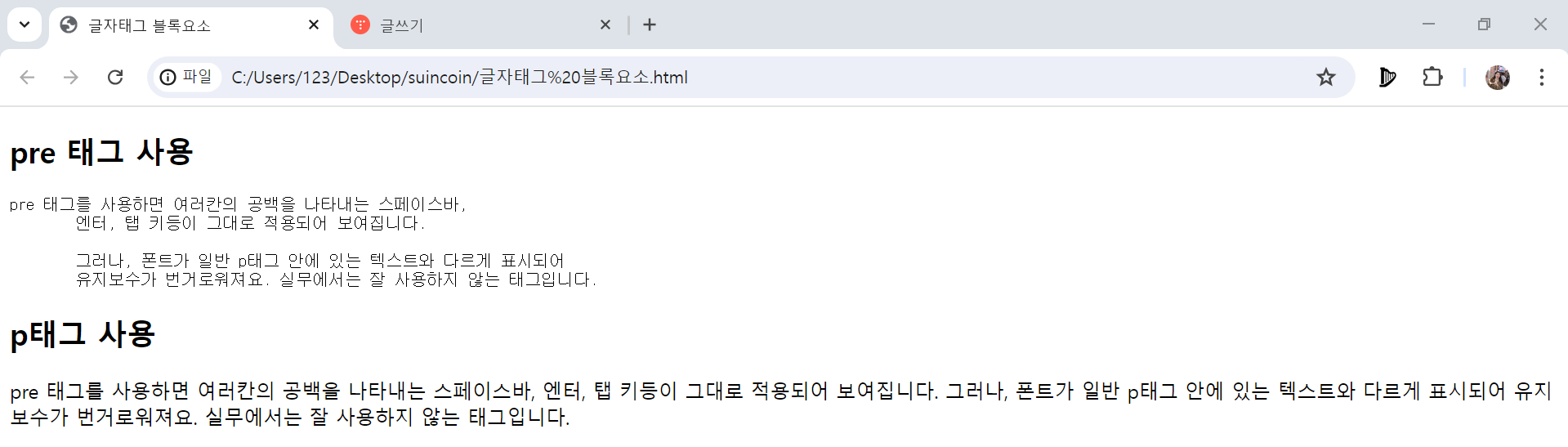
4-2. <pre> 코드 실행결과

5. <br>줄바꿈태그
일반적으로 html은 연속된 공백이나 줄바꿈을 하나의 공백으로 인식합니다.
<p>한 문장으로 쓴 글의 띄어쓰기와
줄 바꿈을 아무리 해도 하나의 공백으로 취급합니다</p>

따라서, 한 단락 안에서 줄바꿈을 반영하고 싶다면 <br> 태그를 사용해서 단락 안 내용의 줄을 바꿔야 합니다. br은 break의 약어이며 단독태그로 사용됩니다.
5-1 <br> 태그 코드
<p>한 문장으로 쓴 글의 띄어쓰기와 <br>
줄 바꿈을 아무리 해도 하나의 공백으로 취급합니다</p>
5-2 <br> 태그 실행결과

6. <hr> 수평선 태그
문단이나 섹션의 구분, 주제 변경, 시각적인 분리를 위해 사용하며 입체적인 형태의 선이 그려진다는 것이 특징입니다. br 태그와 마찬가지로 단독태그로 사용됩니다.
6-1. <hr> 태그 코드
<h2>섹션 1</h2>
<hr>
<h2>섹션 2</h2>
<hr>
<h2>섹션 3</h2>
6-2. <hr> 태그 실행결과

'Today I learned > 웹퍼블리셔' 카테고리의 다른 글
| html 글자태그 5개 이상 활용하여 자기소개 만들어보기 (0) | 2024.07.22 |
|---|---|
| html 인라인 요소 글자태그 (0) | 2024.07.22 |
| html 하이퍼링크 <a>태그와 href, target속성 (3) | 2024.07.20 |
| html 이미지(img) 태그와 속성 알아보기 (0) | 2024.07.19 |
| html 목록 태그 <ul>, <ol>, <dl> (2) | 2024.07.16 |