html 하이퍼링크 <a> 태그와 href 속성
2000년대 네이버 웹사이트를 보면 ui/ux 디자인은 전혀 고려하지 않고 모두 하이퍼링크 텍스트로 이루어진 걸 볼 수 있는데요. 이번 포스팅에서 살펴보게 될 하이퍼링크 <a> 태그만 제대로 안다면 우리는 2000년대 네이버 화면을 설계할 수 있습니다! (2002년보다 2003년의 네이버가 그래도 가독성이 좋네요 ㅎㅎ)


웹은 거미줄처럼 서로 연결되어 있기 때문에 링크만 있다면 어디로든 이동할 수 있다는 특징을 지닙니다. 이렇듯, 하이퍼링크란 웹페이지에서 다른 웹페이지나 문서, 이미지, 비디오 등의 리소스로 연결하는 링크를 뜻합니다. html의 핵심이라고 할 수 있는 하이퍼링크는 <a> 태그를 사용하여 수행합니다.
1. <a>태그
html의 핵심, 눌렀을 때 이동하는 건 모두 <a> 태그라고 생각하면 됩니다. 여기서의 a는 anchor(앵커=닻)의 약어로, 선박이 멈추고 싶은 곳에 닻을 내리 듯 원하는 웹 페이지로 이동하는 기준점을 의미합니다. hyper text로서 서로 다른 페이지로 이동시켜 주는 역할을 합니다.
<a herf="https://www.tistory.com ">티스토리</a>
저는 a 태그 속성에 티스토리 URL 주소를 지정했기 때문에, 아래와 같이 '티스토리'를 클릭하게 될 경우 티스토리 웹사이트로 이동하게 됩니다.

2. href 속성
<a> 태그에서 연결할 대상을 지정하는 "필수 속성"입니다. href는 속성에 지정된 URL로 이동하거나 별도의 연결 리소스를 사용해서 링크 간 연결만 시키는 작업으로, 브라우저에 저장 후 출력시키는 src 속성과 차이가 있습니다.
| 속성값 | 특징 | 코드 |
| 페이지주소 (URL) | 이동하려는 페이지의 프로토콜과 도메인을 포함한 전체 URL을 입력 (ex. "https://www.tistory.com") |
|
| 파일 경로(./) | 현재 작업중인 파일을 기준으로 이동할 페이지를 찾는 것 |
<a href="./main.html">SUPERPOP</a>
<a href="./goodlife.html">GOODLIFE</a>
|
| 임시 링크(#) | 이동하려는 페이지 제작이 덜됐거나, 링크 대상이 없는 경우 |
<a href="#">임시링크</a>
|
| 이메일 주소 | mailto라는 프로토콜 뒤에 이메일 주소를 입력하면, 링크를 클릭했을 때 이메일 프로그램이 자동 실행됨 |
<a href="mailto:suincon@test.com">이메일 보내기</a>
|
| 전화번호 | - 모바일에서 웹사이트를 열었을 때 키패드로 바로 전환(배달의 민족 매장 전화걸기) - PC에서는 실행이 안됨 |
<a href="tel:01012345678">전화 걸기</a>
|
참고) src 속성과 href 속성의 차이점
src -> 브라우저 저장 후 출력
href -> 그대로 연결만 시키는 작업
3. target="_blank" 속성
<a> 태그를 클릭했을 때 새로운 창이나 탭을 띄우도록 하는 속성값입니다. 광고 배너와 같이 현재 사이트와 연관성이 떨어지는 페이지를 따로 분리하여 열고 싶을 때 주로 사용합니다.
<a href="https://www.tistory.com" target="_blank">티스토리</a>

<a> 태그로 메뉴 간 이동 페이지 만들기


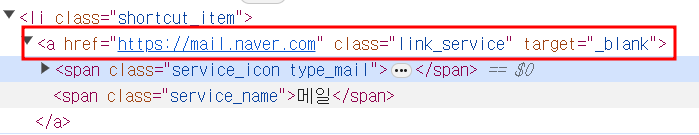
네이버 상단 메뉴바의 코드를 살펴보면 a태그와 href, target 속성으로 구성된 것을 확인할 수 있습니다. 이렇듯 <a> 태그는 링크 간 연결을 통해 메뉴바를 만들기도 합니다.
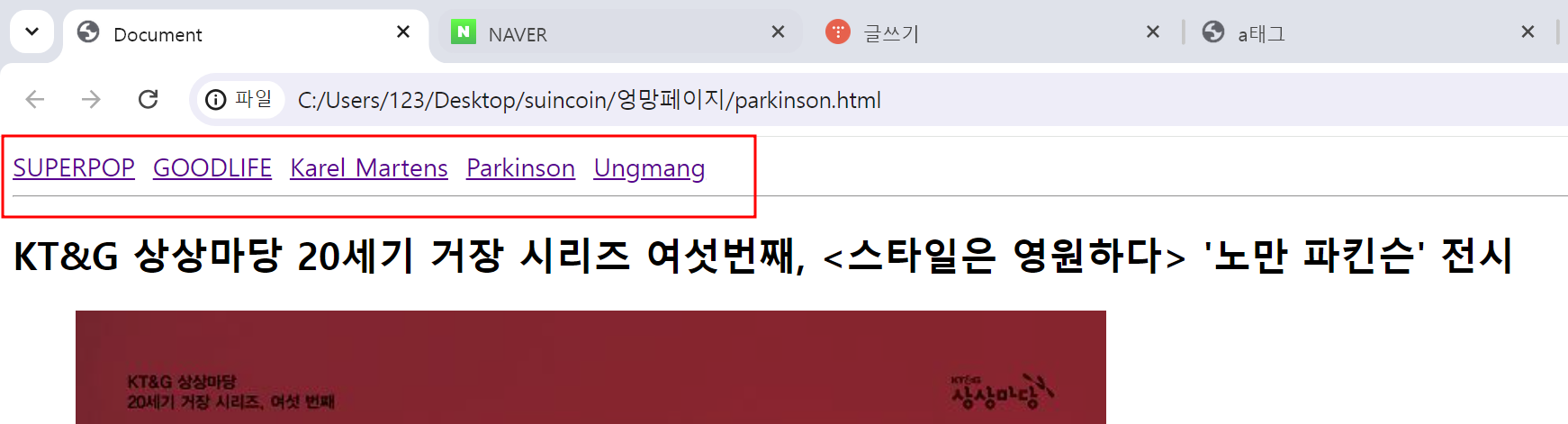
▶ 전시회를 소개하는 페이지의 상단 메뉴바를 만들어 보았습니다.
만든 순서는 다음과 같습니다.

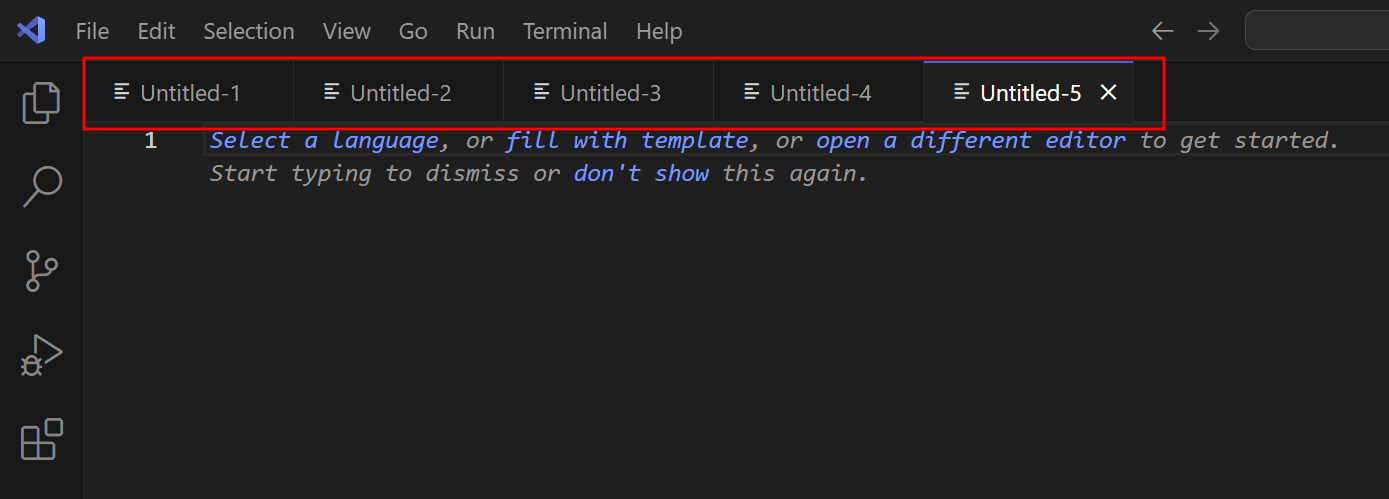
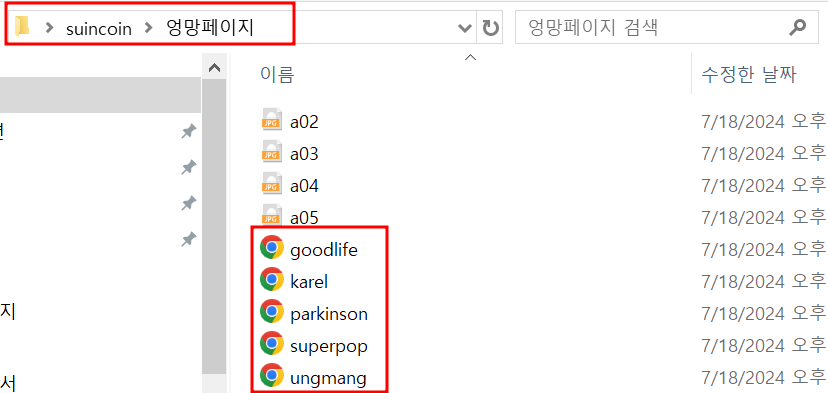
1. 만들어야 할 총 5개의 html 파일 생성

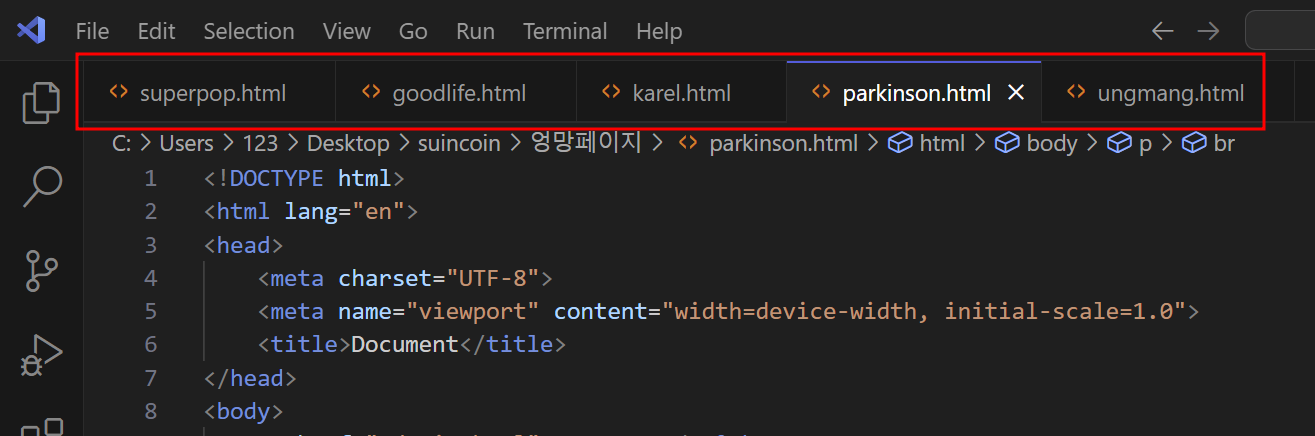
2. 파일마다 타이틀 부여(저장)하기


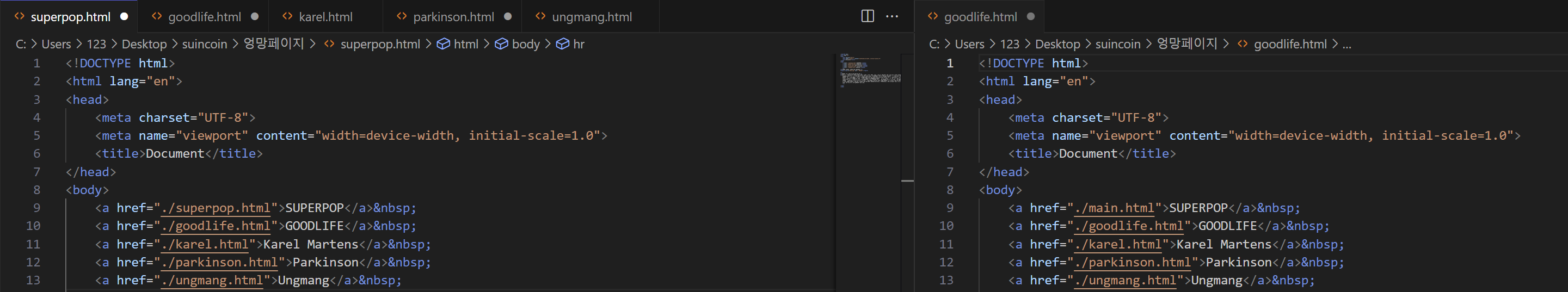
3. <a> 태그 전체 만들기
* 현재 작업 중인 html 문서를 기준으로 다른 html 문서를 참조하기 위해 ./ 속성값을 사용했습니다.
* 메뉴 간 간격을 주기 위해 공백 엔티티코드 를 태그 끝에 적어뒀습니다.
4. 나머지 4개 html 문서에 작성한 <a> 태그 복붙하기

Think,
이번 포스팅을 준비하면서 개발자도구를 활용해 네이버 페이지를 뜯어보았을 때 <a> 태그가 눈에 들어오는 게 신기했다. <a> 태그만 알았을 뿐인데 메뉴바도 만들 수 있고 페이지간 연결도 시킬 수 있어서 html의 만능 태그라는 게 실감 났다. 단, href 속성값을 작성할 때 404 에러가 나지 않도록 사소한 오타나 파일 경로를 잘못 설정하는 실수는 하지 않아야겠다.
'Today I learned > 웹퍼블리셔' 카테고리의 다른 글
| html 인라인 요소 글자태그 (0) | 2024.07.22 |
|---|---|
| html 블록요소 성질의 글자태그 (0) | 2024.07.21 |
| html 이미지(img) 태그와 속성 알아보기 (0) | 2024.07.19 |
| html 목록 태그 <ul>, <ol>, <dl> (2) | 2024.07.16 |
| 메모장으로 html 문서 만들기 (0) | 2024.07.11 |