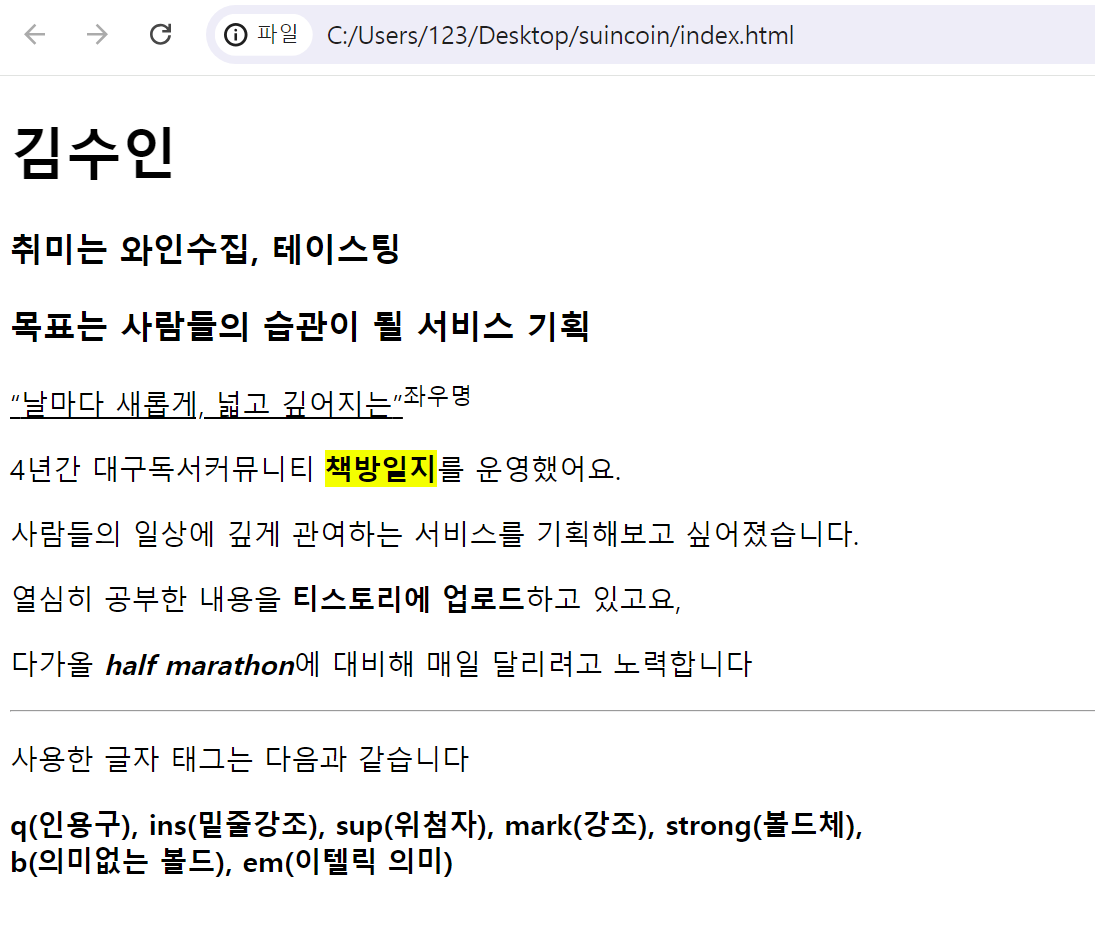
html 글자태그 5개 이상 활용하여 자기소개 만들어보기 지난 포스팅에서 글자 태그의 블록요소와 인라인 요소에 대해 알아보았는데요. 태그에 익숙해지는 연습을 하기 위해 글자태그 5개 이상을 활용하여 간단히 저를 소개하는 html 문서를 만들어 보았습니다! 1. 코드 예시김수인취미는 와인수집, 테이스팅목표는 사람들의 습관이 될 서비스 기획날마다 새롭게, 넓고 깊어지는좌우명4년간 대구독서커뮤니티 책방일지를 운영했어요.사람들의 일상에 깊게 관여하는 서비스를 기획해보고 싶어졌습니다.열심히 공부한 내용을 티스토리에 업로드하고 있어요다가올 half marathon에 대비해 매일 달리려고 노력합니다사용한 글자 태그는 다음과 같습니다.q(인용구), ins(밑줄강조), sup(위첨자), mark(강조), strong(볼..