메모장으로 html 문서 만들기
웹 퍼블리셔를 공부하면서 배우게 될 html과 css 코드를 입력하기 위해선, 비주얼 스튜디오 코드와 같은 특정 웹 편집기 또는 코드 편집기를 사용하게 됩니다. 하지만 아직 기초 단계에서는 비주얼 스튜디오의 자동완성 기능을 완전히 이해하기 어렵기 때문에 메모장에 코드를 하나씩 이해하며 작성해 보는 연습이 필요해요!
1. <!DOCTYPE html>
문서의 형식을 선언하는 부분. 메모장으로 html 문서를 만들기 전, 웹 브라우저가 문서를 해석하는데 참고하기 위해 가장 먼저 선언! 을 해줘야 합니다. html5 형식의 모든 웹사이트는 문서의 시작 전에 <!DOCTYPE html>을 선언하고 있습니다.

! 는 선언을 의미하고, DOCTYPE는 document type(문서 유형)이라는 뜻으로 대문자로 작성해줍니다. DOCTYPE과 html 사이에 띄어쓰기가 되어있습니다. 태그 사용 시 띄어쓰기는 속성을 의미하며, DOCTYPE이 html이라는 표현을 해주었습니다.
2. <html> 태그
html은 'HyperText Markup Language'라는 뜻에서 볼수 있듯 마크업으로 되어있어요. 문서 및 데이터의 뼈대를 세우는 것이 html의 가장 큰 특징입니다. 따라서 모든 html 문서는 <html> 태그 안에 있어요.

html의 시작과 끝을 알려주는 필수 태그입니다.
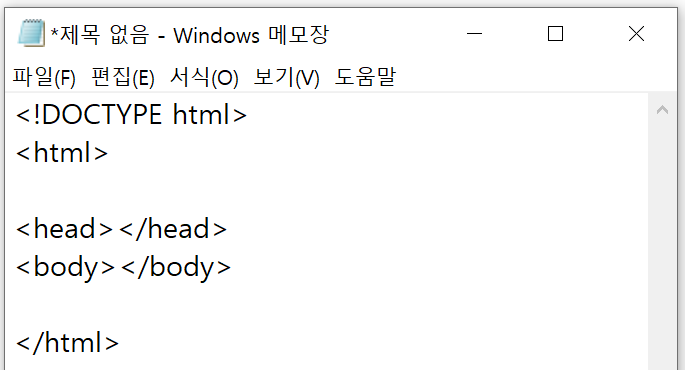
3. <head>, <body> 태그
html을 사람으로 비유한다면 머리 <head>와 몸 <body> 2등신으로 나눌 수 있습니다. 머리는 <head> 태그 로 열고 </head>로 닫으며 주로 문서의 정보와 설정, 문서의 이름, 디자인 관련 정보 등을 정의합니다.
반면, <body> 태그는 콘텐츠를 포함하며 웹 브라우저가 html 문서를 읽을 때 <body> 태그 안에 들어있는 내용을 화면에 표시합니다.

cf) <head> 태그에 들어가는 대표적인 요소
| 태그 | 특징 | 비고 |
| <title> | 문서의 제목을 정의함. <title> 태그로 문서의 제목을 만들면 웹브라우저의 탭 제목이나 검색 결과에서 표시됨. |  |
| <meta> | 문서 정보를 담고있음. 문서의 인코딩 방식이나 키워드, 설명글 등의 많은 정보를 정의할 때 사용하는 태그. | 단독태그 |
| <link> | 외부 리소스와 연결할 수 있는 태그. 주로 css 파일을 연결할 때 사용하며, 파비콘 연결에도 쓰임. | 단독태그 |
| <style> | html 문서 스타일을 정의하는 태그. |
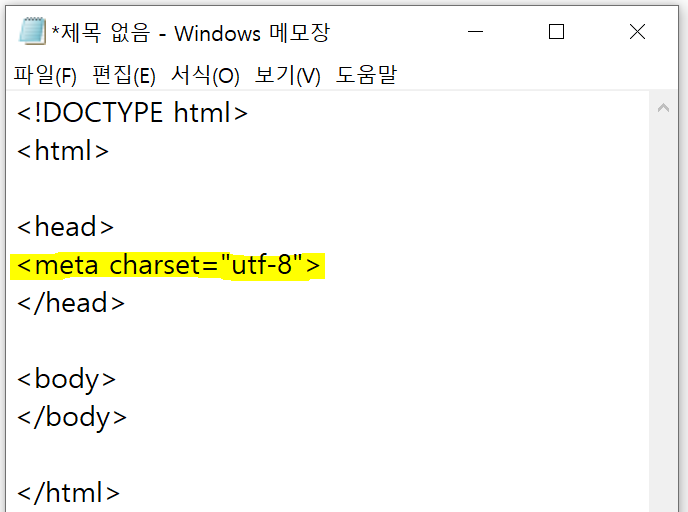
4. <meta charset="utf-8">
<meta> 태그는 문서의 정보를 담으며 문서의 인코딩 방식을 정의하는 태그입니다. <meta charset="utf-8">를 사용하여 문자 인코딩 방식을 설정하고, 사용자에게 다국어 텍스트를 올바르게 표시할 수 있습니다.

charset 속성은 문자 인코딩을 지정하는 데 사용되며, 가장 일반적인 속성값 "utf-8"은 전세계 언어 공용 프리셋을 뜻합니다.
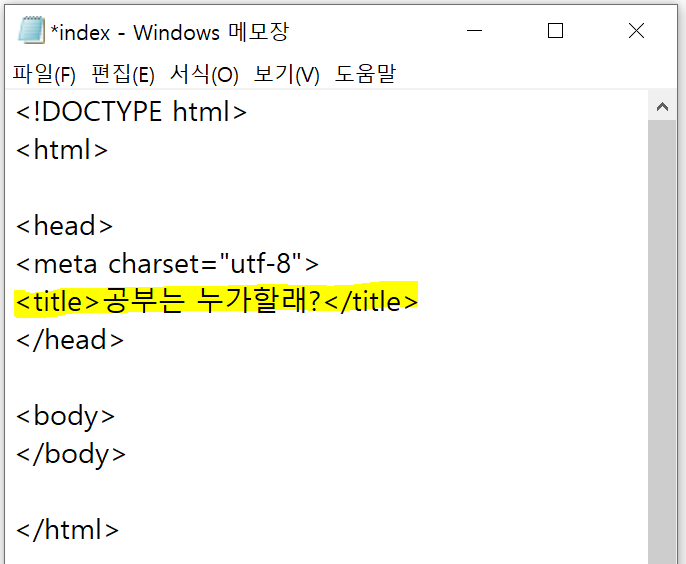
5. <title> 태그
<head> 태그에 포함되는 태그로, 문서의 제목을 나타냅니다. <title> 태그 안 제목은 태그 형식이 아닌 텍스트로 작성해야 하며, 모든 html 문서에 하나의 <title> 태그만 있어야 합니다.

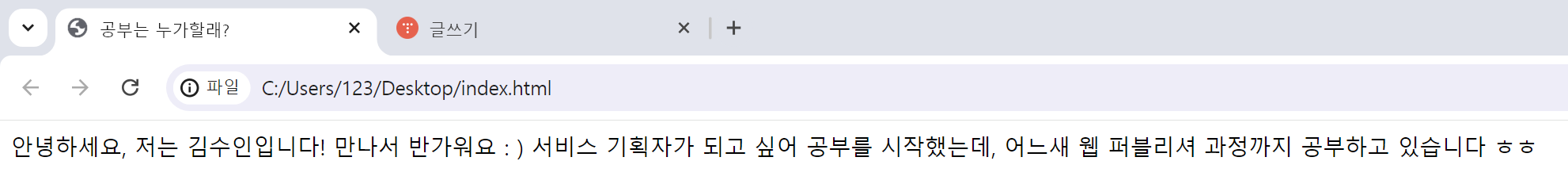
html 파일 저장 후 웹 브라우저를 실행시키면 다음과 같이 <title>이 표시됨을 확인할 수 있습니다.

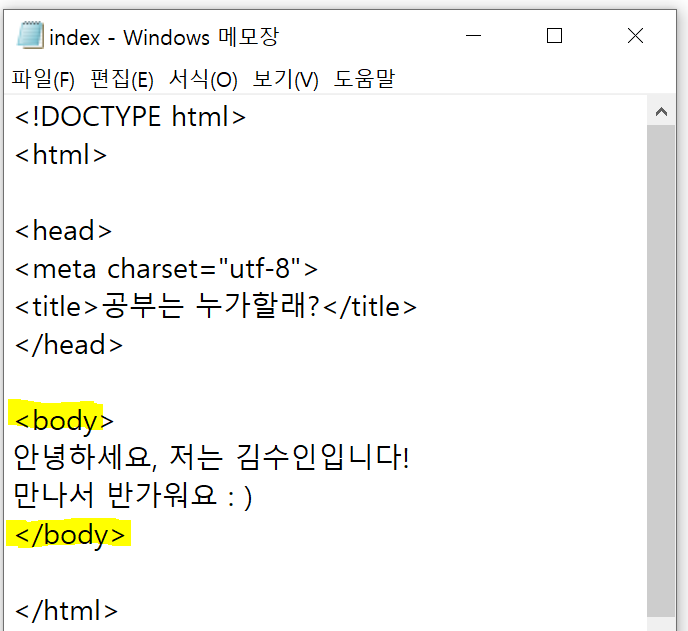
6. <body> 태그에 콘텐츠 작성해 보기
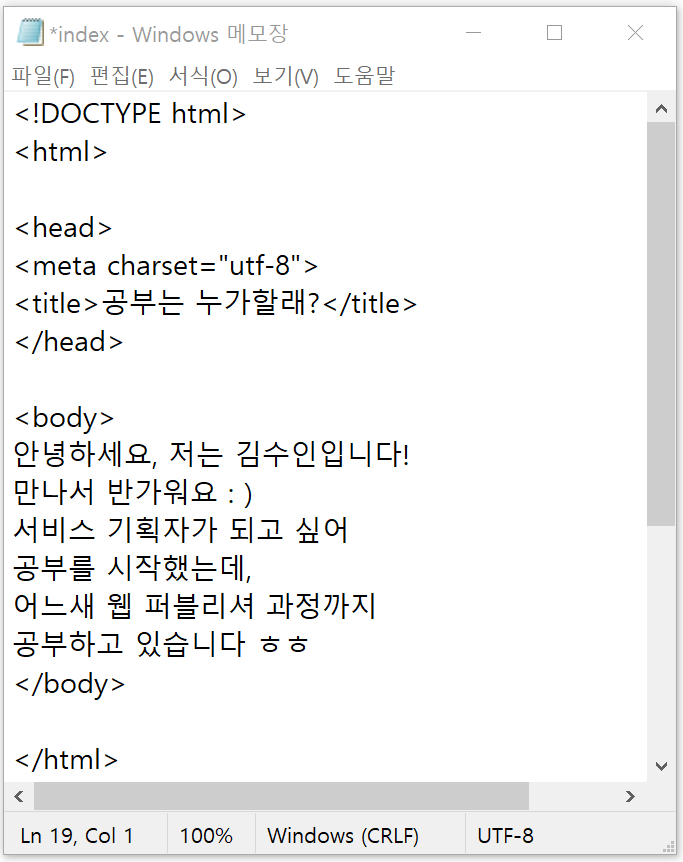
블로그를 찾아주시는 여러분들에게 반가운 인사를 적어봤어요.

7. 파일 저장 시 유의사항
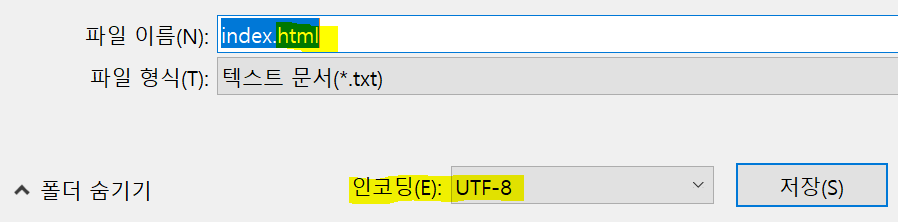
모든 코드를 잘 작성해 두고 파일의 확장자 변경 없이 txt로 저장한다면 웹 브라우저에서 우리의 html 문서가 읽히지 않아요! 따라서 파일을 저장할 때, .html로 확장자를 꼭 바꿔줘야 합니다. 또한 위에서 <meta charset="utf-8">로 인코딩을 설정했지만 한번 더 인코딩이 잘 되어 있는지 확인해 줍니다.

8. 문서 실행하기
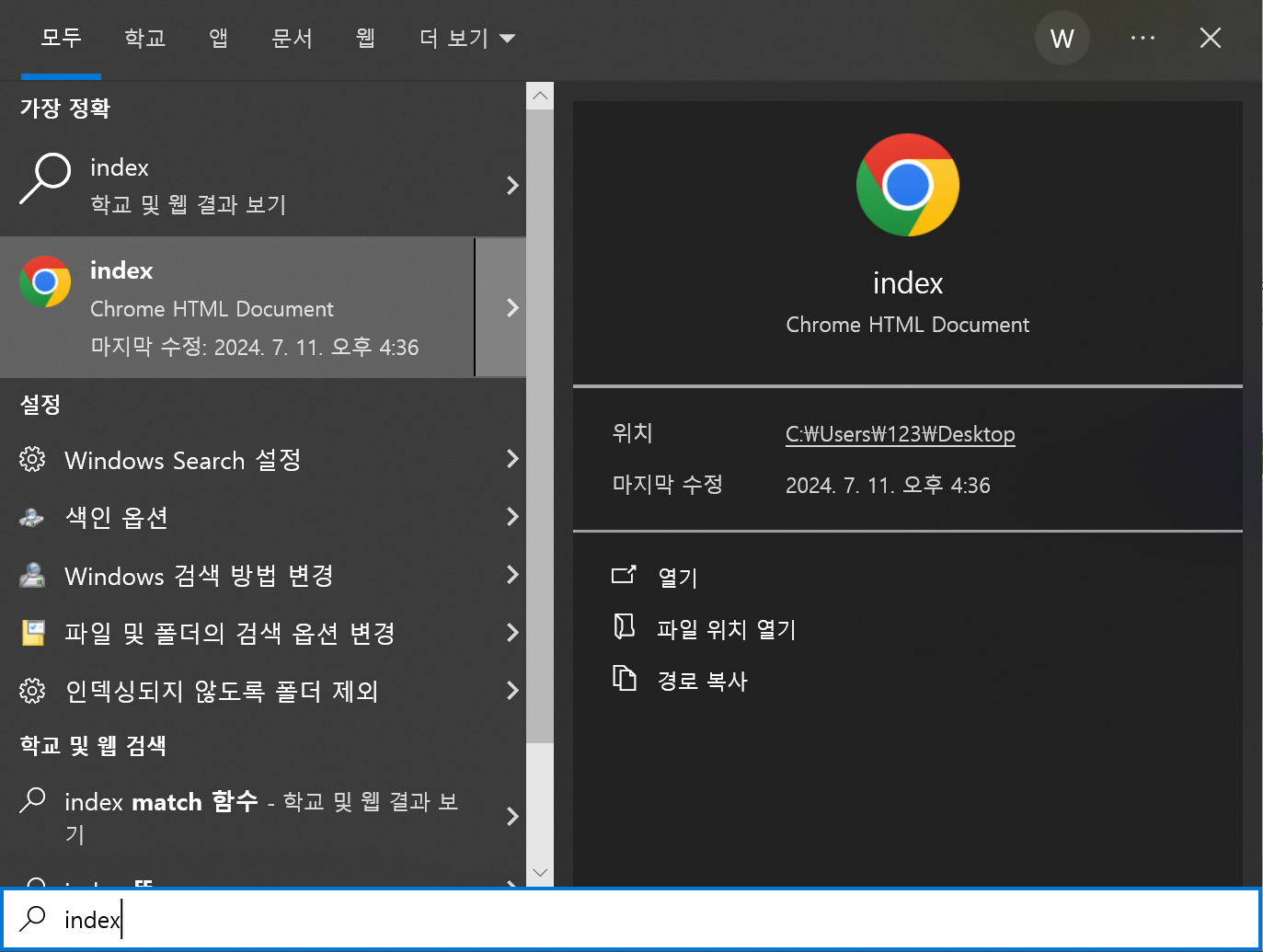
앞서 html 확장자로 저장해 둔 index 문서가 크롬 아이콘으로 저장되어 있습니다. 문서를 열면 오른쪽과 같이 웹 브라우저가 해석한 html 문서가 화면에 표시되었습니다!


<body> 태그 내용을 수정한 뒤 저장하고 다시 브라우저로 돌아와 F5번을 누르면 화면에 콘텐츠가 수정되어 표시되어 있는 것을 확인할 수 있어요.


html 기본 문법 정리
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>제목</title>
</head>
<body>
콘텐츠를 입력하세요.
</body>
</html>
'Today I learned > 웹퍼블리셔' 카테고리의 다른 글
| html 블록요소 성질의 글자태그 (0) | 2024.07.21 |
|---|---|
| html 하이퍼링크 <a>태그와 href, target속성 (3) | 2024.07.20 |
| html 이미지(img) 태그와 속성 알아보기 (0) | 2024.07.19 |
| html 목록 태그 <ul>, <ol>, <dl> (2) | 2024.07.16 |
| 모바일 웹(Mobile Web)과 모바일 앱(Mobile App) 개념 정의 (3) | 2024.07.09 |